Hi, I am currently looking for fixing the issue when uploading a multipart request through a http request, showing the error as
{
“code”:“bad_request”,
“help_url”:“http://developers.box.com/docs/#errors”,
“status”:400,
“message”:“API upload did not contain a file part”,
“type”:“error”
}
and the input is
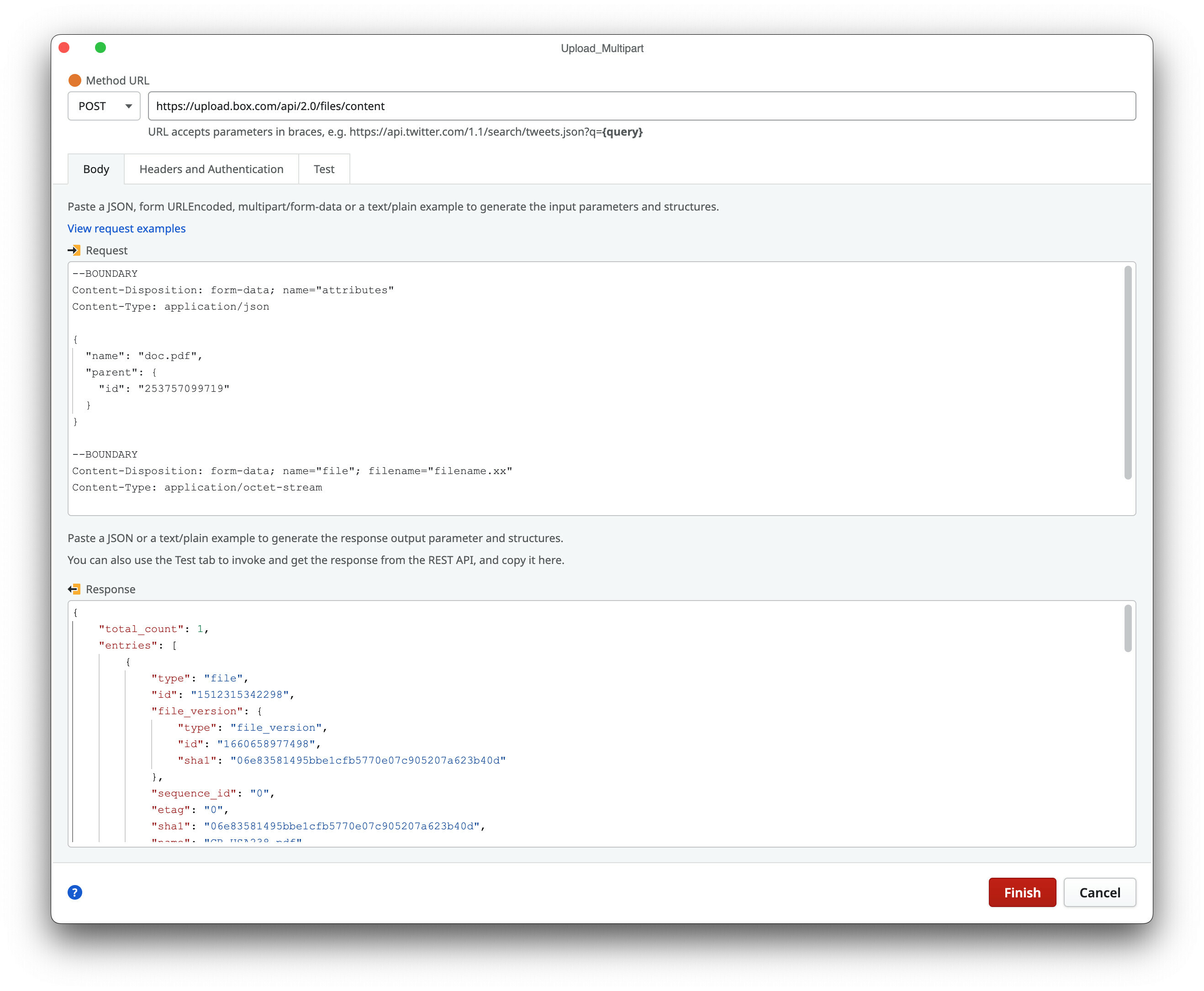
------BOUNDARY
Content-Disposition: form-data; name=“attributes”
{
“name”: “Sample.png”,
“parent”: {
“id”: “0”
},
“content_created_at”: “2012-12-12T10:53:43-08:00”,
“content_modified_at”: “2012-12-12T10:53:43-08:00”
}
------BOUNDARY
Content-Disposition: form-data; name=“file”; filename=“Sample.png”
Content-Type: image/png
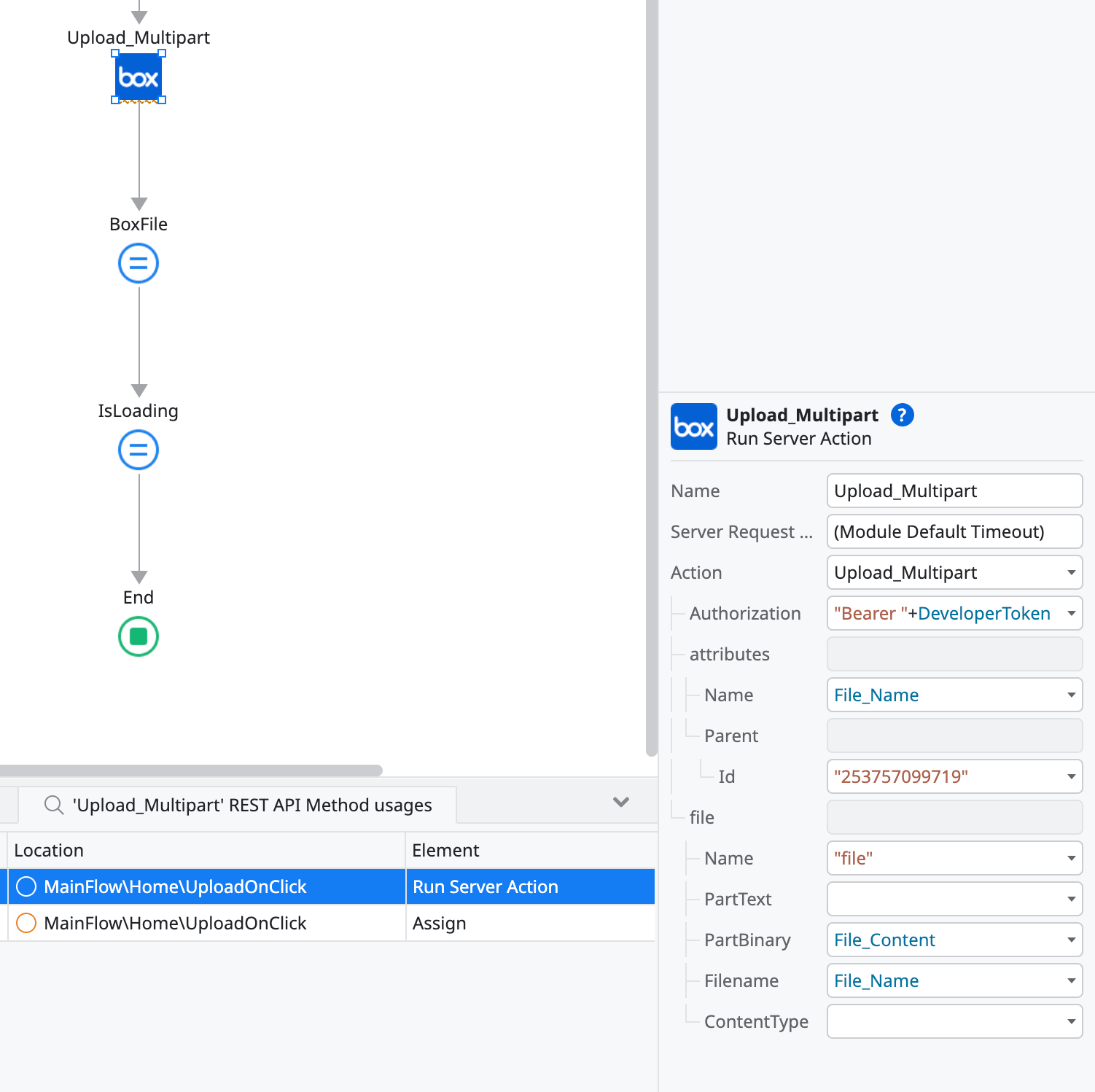
I couldn’t use the SDK’s and the curl’s because I am using a low code platform and its very complicated there. I used a web socket to check out the request and the binary file was getting send.