Hello,
I am currently experiencing an issue with two-factor authentication on BOX.
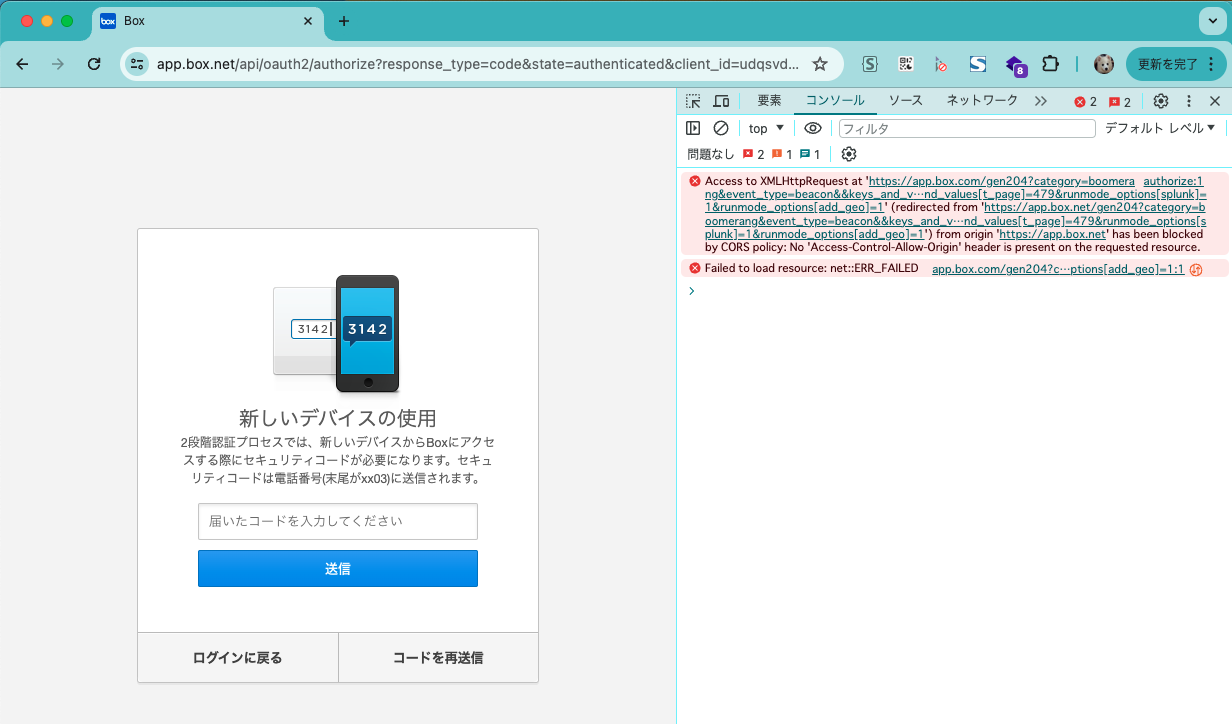
When I attempt to access the authentication page, I am presented with a CORS (Cross-Origin Resource Sharing) error, which prevents me from completing the authentication process.
Here is the error message I am seeing:
Access to XMLHttpRequest at ‘h ttps://app.box.com/gen204?
category=boomerang&event_type=beacon&&keys_and_values[current_rm]=
box_oauth2_server_authorize&keys_and_values[datacenterTag]=
us-west4-prod&keys_and_values[is_old]=1&keys_and_values[uri]=
https%3A%2F%2Fapp.box.net%2Fapi%2Foauth2%2Fauthorize%3F
… {snip} …
&runmode_options[add_geo]=1’) from origin
‘h ttps://app.box.net’ has been blocked by CORS policy:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
I have also attached a screenshot of the error for reference.
I understand that CORS is a security feature implemented in web browsers to restrict requests from one domain to another, but I am unsure why it is causing an issue in this case. I am using Chrome 123.0.6312.105 on a MacOS 13.6.6.
Could anyone provide some insight into why this might be happening and how I might resolve it? Any help would be greatly appreciated.
Thank you in advance for your assistance.
Best regards.