Hi all,
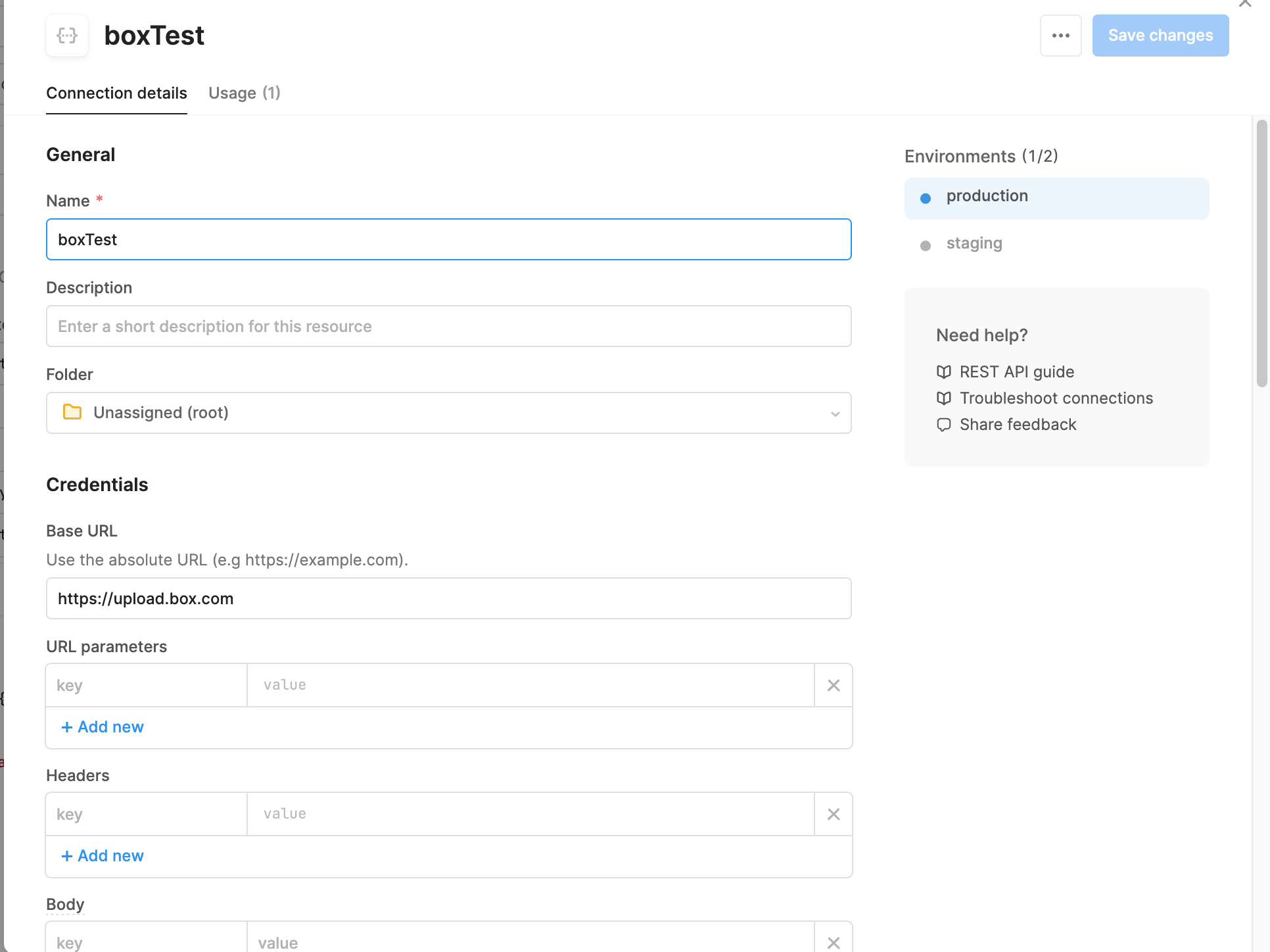
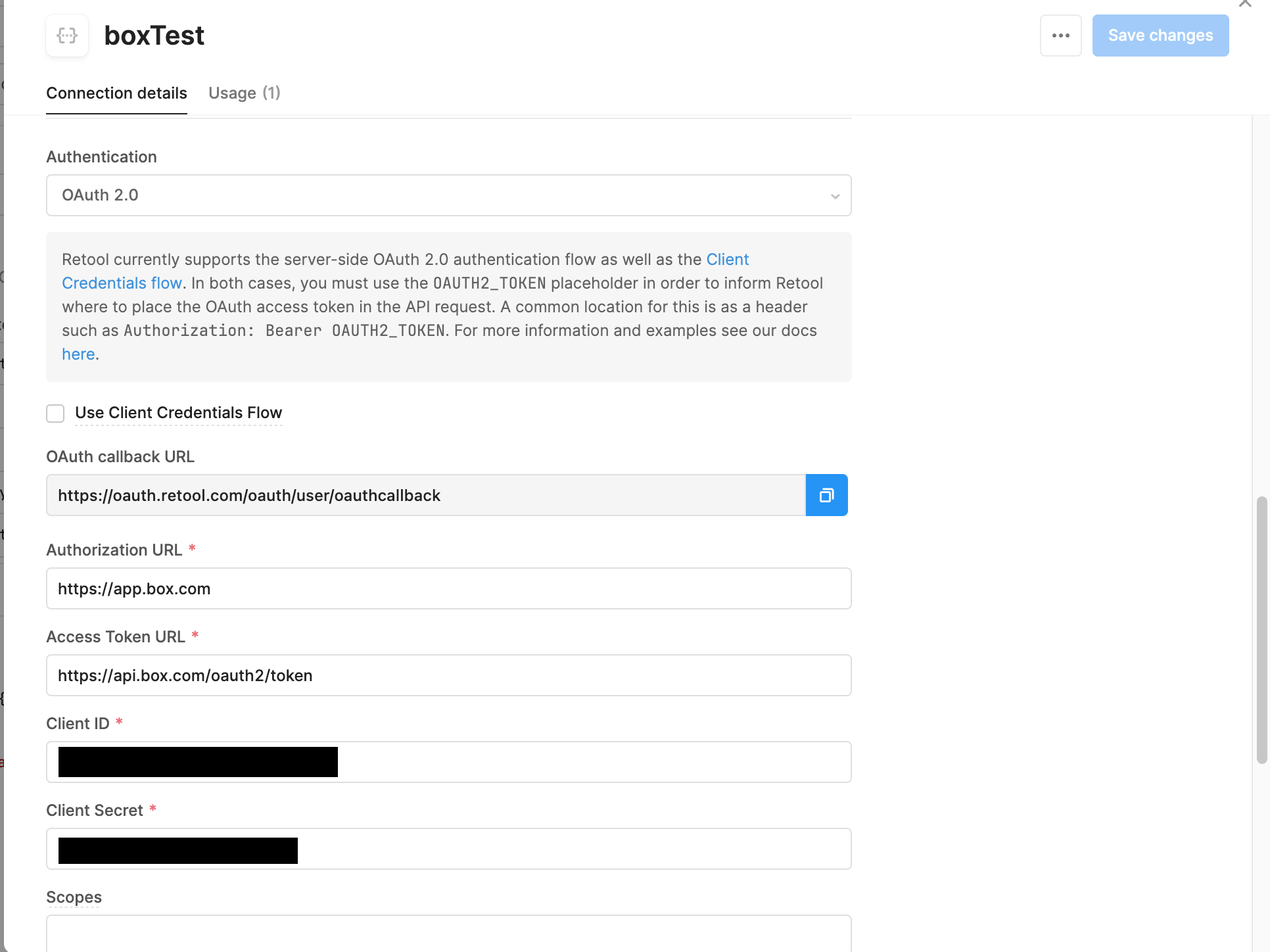
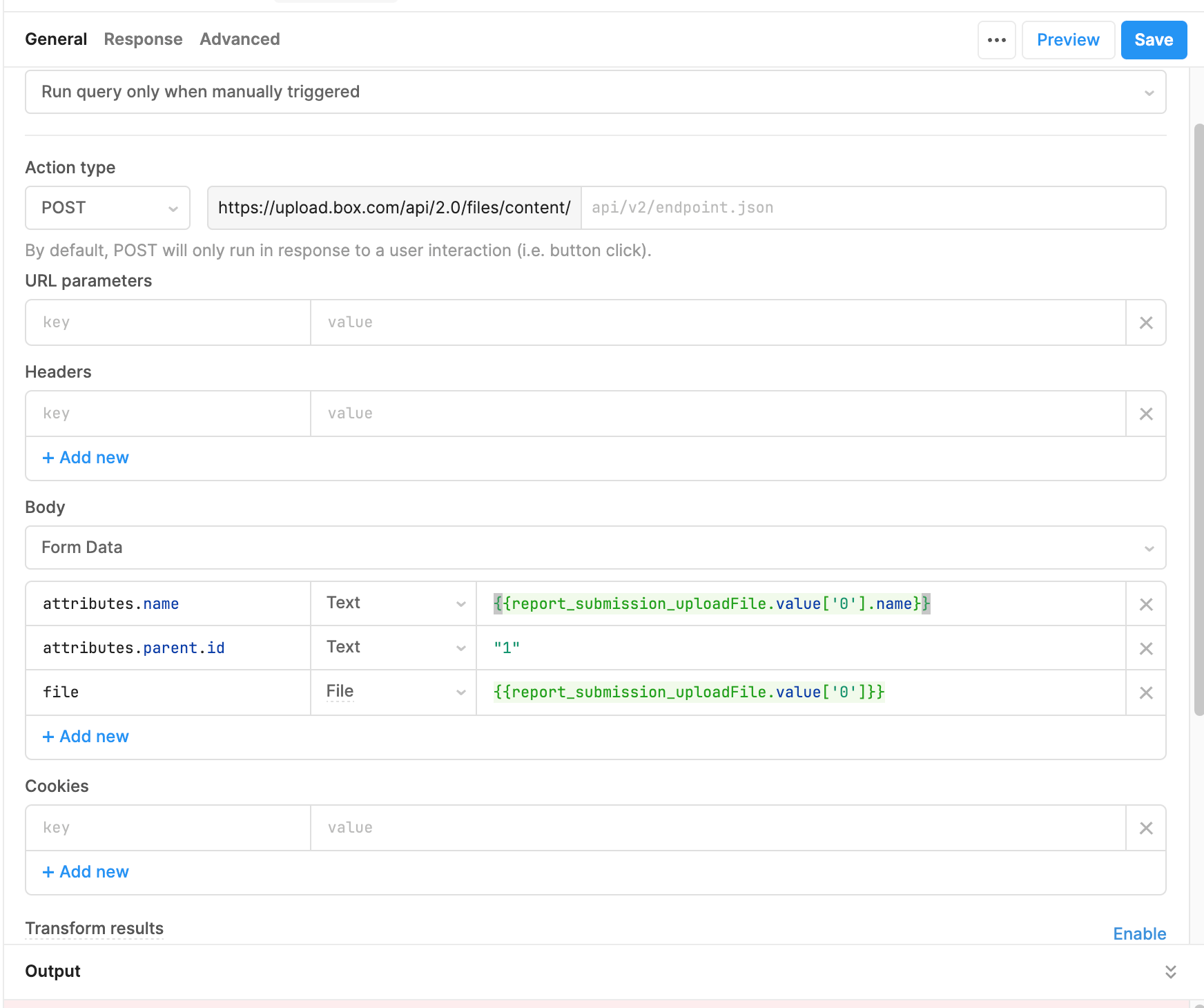
I am trying to test out connecting my retool web-based application to take an uploaded file and send it to my box drive via the upload PUSH. The below screenshots show my settings for setting up the API connection, and then the form information for the PUSH. However, when I run it I get a 400 code with a blank message (“”). When I look in the response, It also states a 415 error of invalid file type (see attached). The file is stored encoded with base64 (not sure if that is the problem since the documentation states a string or binary.
I am not sure if this is a box issue, retool issue, or user issue (or a combination).