Hi,
I’m trying to figure out why our app integration no longer opens successfully, it shows “403 forbidden” when opening the app via Box (in a new tab). From our logs it looks like it stopped working August 22th (the oath endpoint haven’t been called since then). Have something changed in how Box calls the authentication endpoint?
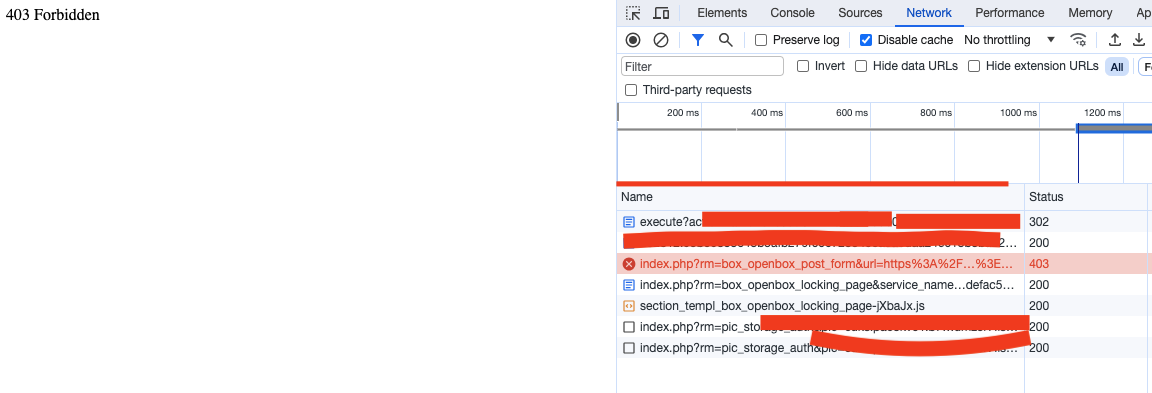
Its this network call https://app.box.com/index.php?rm=box_openbox_post_form&url=[...] that returns a 403. See screenshot:
When i call the url specified in the query parameter above manually with a POST it returns a redirect which can open the app successfully so I suspect something might have changed on Box end. Any ideas or suggestions would be appreciated.
Thanks